如何把一张平平无奇的Wireframe草图,打磨成未来感爆棚的AI芯片官网UI。
第一张是初始结构图,逻辑清晰但毫无美感;
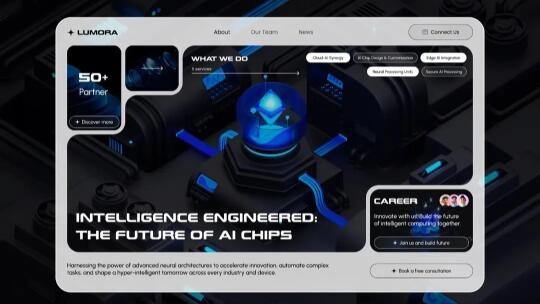
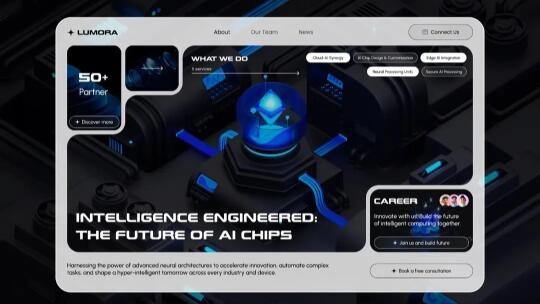
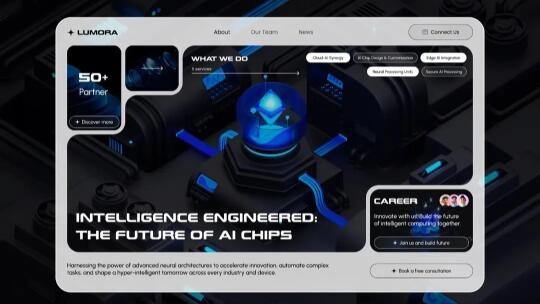
第二张,是我们团队最终呈现的UI界面:科技、高级、有记忆点!
1️⃣ 保留结构骨架,但提升视觉层级
Wireframe是功能逻辑的骨架,我们没有推倒重来,而是在其基础上提炼出主次分明的视觉节奏。比如主页中间那颗“芯片”模型,就是在原结构中间区块的强化设计。
2️⃣ 色彩+光影,打出科技感第一印象
灰阶草图没办法体现品牌气质,我们选用了深蓝+银灰为主色调,配合黑色机械背景和高亮点光源,营造出未来实验室的质感。
3️⃣ 图标与组件的拟物设计
为了让界面更立体、更具机械感,我们给每个功能模块加了拟物化的图标(比如端口线、芯片灯、机械按钮),并使用微3D透视设计拉高整个页面的专业感。
4️⃣ 字体和排版的情绪设计
我们选择了几何感强的无衬线字体,并让标题字间距更大、字号更粗,营造“高能、智能、控制感”的科技情绪。子标题则更精致,突出品牌专业可信。
5️⃣ 动效预留位思维
虽然图是静态的,但在设计过程中我们就预留了动效思维。比如芯片下的蓝色线条、右下角的CTA按钮,都是后期适合做呼吸灯和hover互动的区域。
写在最后:
不管是B端还是C端产品,设计不只是好看,更要能讲故事、有记忆点、有品牌感